October 30, 2023
E-commerce SEO Best Practices: Boosting Sales Through Search
August 20, 2023
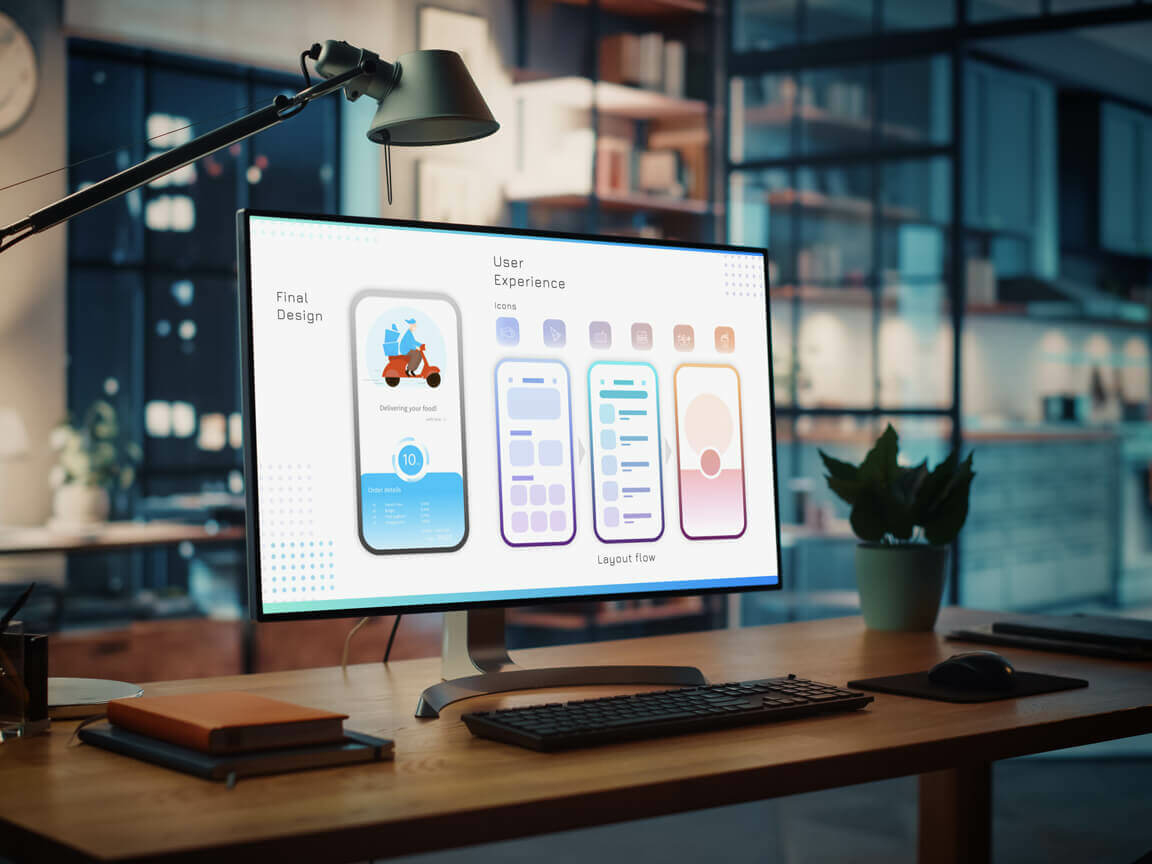
10 Web Design Trends to Watch in 2023
July 4, 2023
The benefits of managed website hosting
February 2, 2023
Could AI take over SEO?
January 26, 2023
Web Design Trends in 2023
January 11, 2023
The Return of the Refresh
December 20, 2022
Box 2 Burn Christmas Present & Food Bank
October 24, 2022